
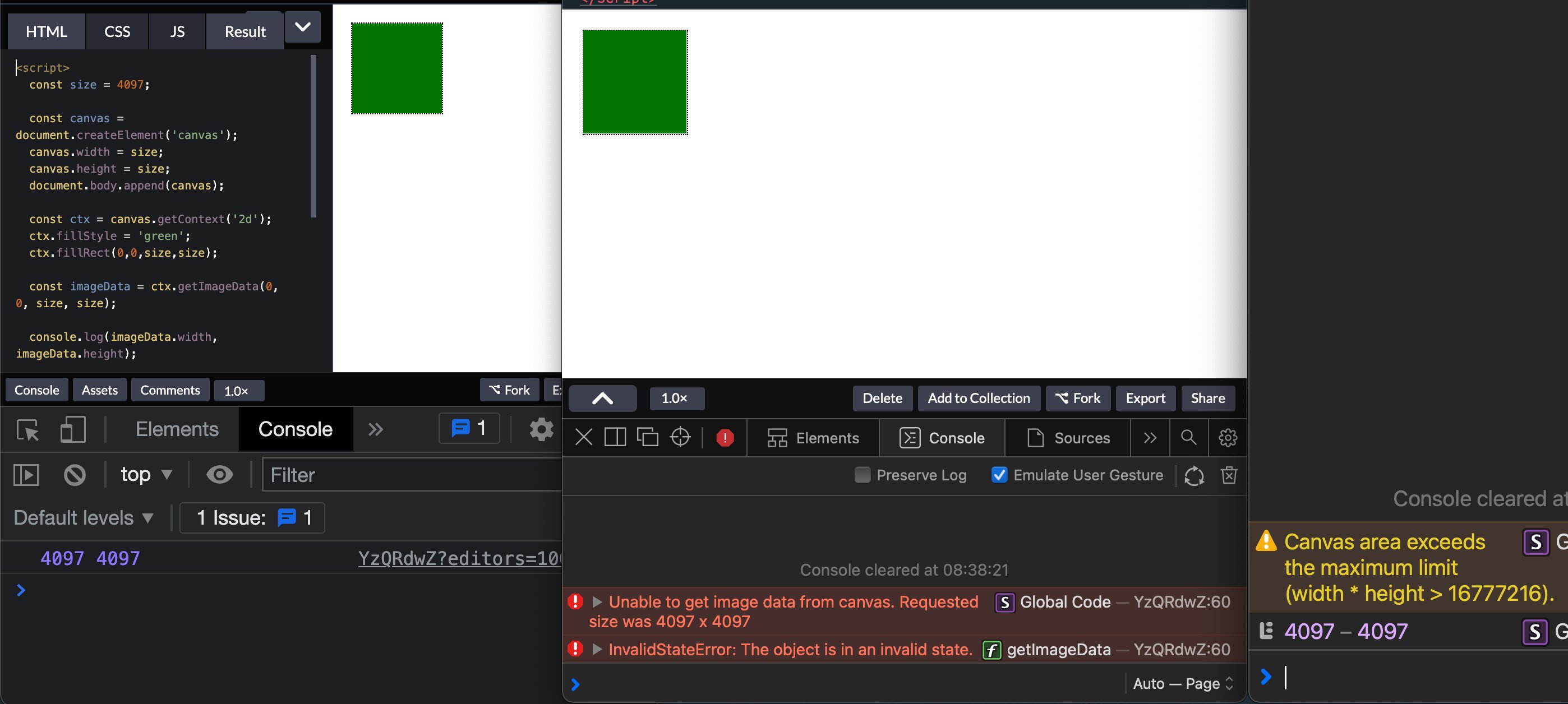
Rik Schennink on Twitter: "In other news. Safari 15 has a canvas memory limit of 4096 × 4096 pixels where Safari 14 could deal with resolutions up to 16384 x 16384. What a mess." / Twitter

putImageData is not drawing anything in the canvas · Issue #180 · iddan/react-native-canvas · GitHub